markdown书写工具-Typora
Typora用法介绍
[TOC]
标题的写法
1 | 一级标题: 可以直接输入 # 一级标题; "#"后面有个空格的,也可以ctrl+1 |
分割线
1 | 采用 --- 来实现 英文的 |
需要突出的字段
- 斜体 效果: 斜体
1 | 采用 *你要显示的内容* |
- 粗体 效果: 粗体
1 | 采用 **你要显示的内容** |
- 斜粗体 效果: 斜粗体
1 | 采用 ***你要显示的内容*** |
- 删除线 效果:
我中间被画了一条线
1 | 采用 ~~你想划掉的部分~~ 或者 alt+shift+5 |
- 下划线 效果: 我这是下划线
1 | <u>使用Ctrl+U可以实现下划线,或者在文本的两边加上一个HTML标签u。</u> |
- 脚注 效果:我是^DYL

1 | # 添加文本后 |

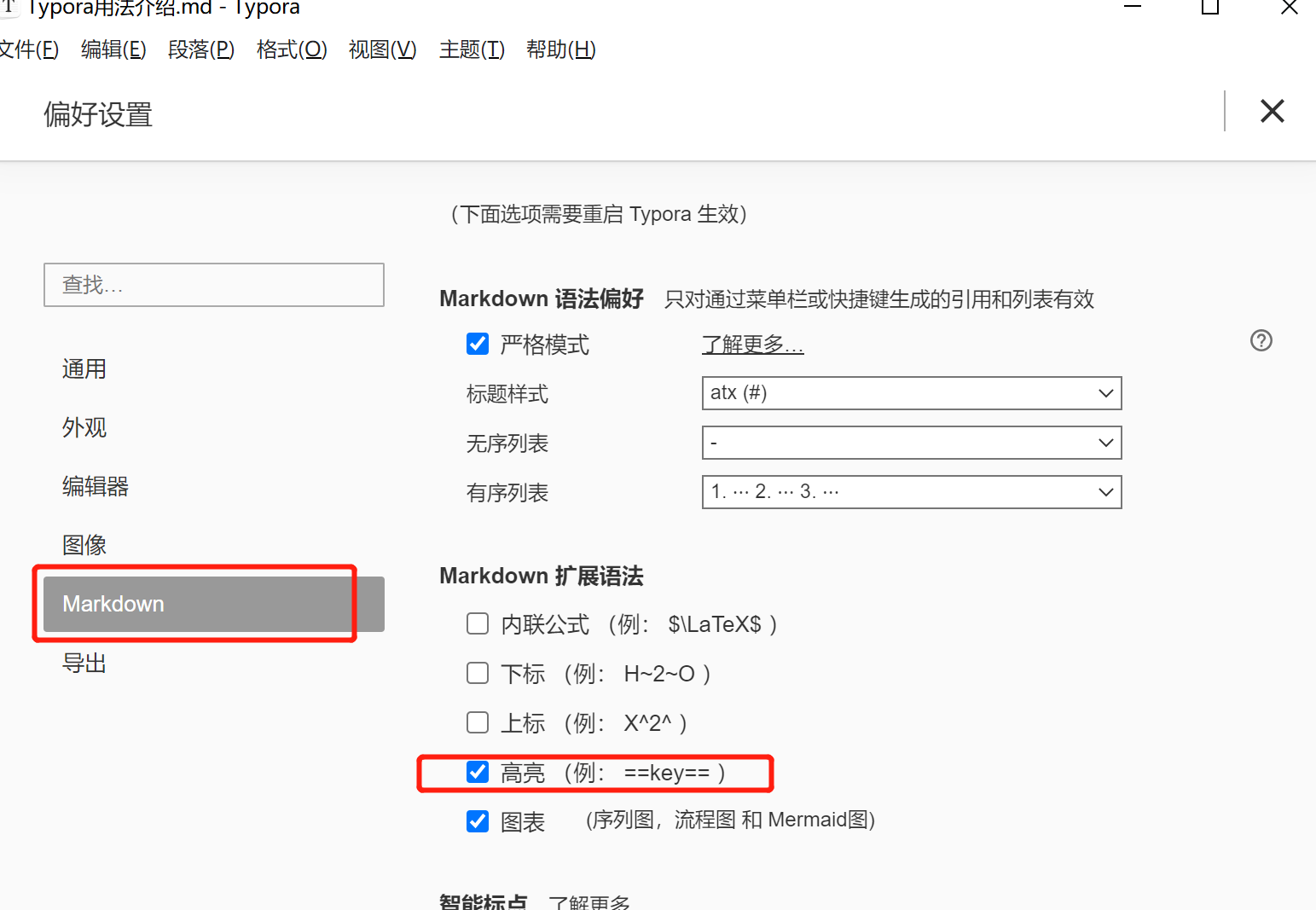
字体高亮 效果: ==高亮了==
1
在文件-->偏好设置-->markdown-->勾选高亮

列表
markdown分为有序列表和无序列表两种
- 无序列表
1 | 使用星号(*)、加号(+)、或者减号(-)都可以实现 |
第一级别
- 第二级别
- 第三级别
- 第二级别
有序列表
1 | 数字后面打点(.),再加上空格键来表示 |
- 第一级别
区块的引用
- 基本的使用
1 | > 文字 中间要有一个空格 |
最好都不要学JAVA
不要学JAVA
JAVA
- 嵌套使用
我在最顶层
- 嵌套无序的
- 无序1
- 嵌套有序的
- 有序1
下一个层级
并行等级
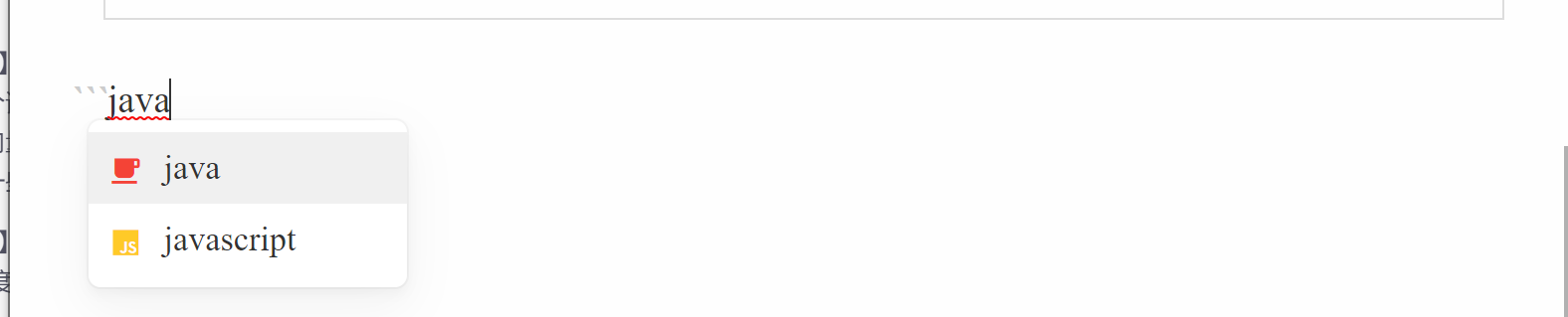
- 代码块
1 | 就像我这内部其实是一个tes的片段,输入 ```+语言 比如java代码片段就输入```java |
1 | public void test(){ |

1 | 当只有单行代码时候,则可以直接 `单行代码片段` |
sout("这是假数据")
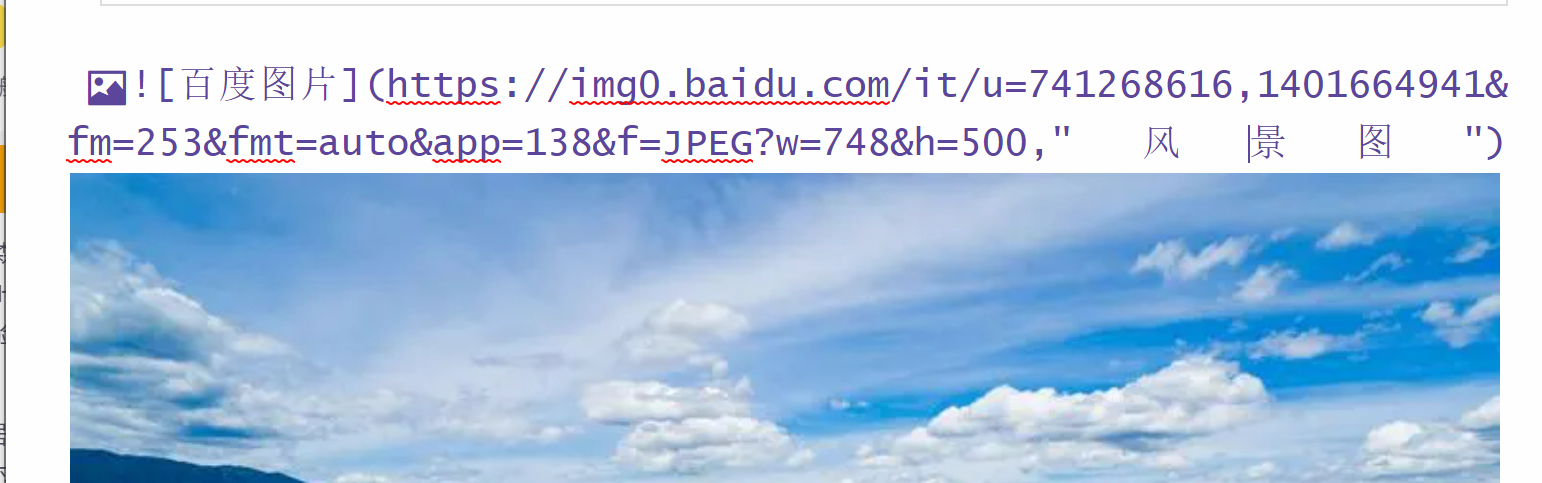
图片的写法
- 语法格式
1 | !+[图片的替代文字]+(图片地址,"标题") |

- 也可以使用HTML标签来使用
1 | <img src="" alt=""/> 里面展示具体的路径 |

表格
- 基本用法
1 | 按下面的操作就能实现: |
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
- 下面是一些手动设置过的
1 | 按照下面的需求进行实现的 |
| 标题一 | 标题二 | 标题三 |
|---|---|---|
| 内容和标题一左对齐 | 内容和标题二右对齐 | 内容和标题三居中对齐 |
| 内容和标题一左对齐 | 内容和标题二右对齐 | 内容和标题三居中对齐 |
其他
- 生成目录
点击段落,选择目录,会给整篇文章生成目录
- 超链接的使用
ctrl+k 在括号填入地址,中括号填入内容
- 清除样式
选中想清除的样式,快捷键 ctrl+\ 进行清除
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ashley的个人博客空间!



